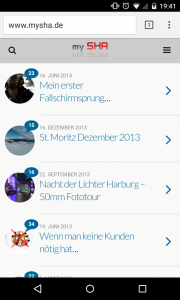
mySHA.de jetzt „mobiloptimiert“
 Seit gefühlten Ewigkeiten habe ich hier nichts mehr gemacht. Der letzte Artikel ist jetzt fast schon ein Jahr alt… Und jetzt hat es mich die letzten Tagen irgendwie in den Fingern gejuckt.
Seit gefühlten Ewigkeiten habe ich hier nichts mehr gemacht. Der letzte Artikel ist jetzt fast schon ein Jahr alt… Und jetzt hat es mich die letzten Tagen irgendwie in den Fingern gejuckt.
Aber statt mich um die gefühlt 235978 unfertigen Artikel zu kümmern, habe ich ein bisschen unter der Haube gebastelt. Diverse Updates sowohl im Betriebssystem, als auch am Blog selbst wurden eingespielt, unnötige/veraltete WordPress-Plugins aussortiert und nicht zuletzt gibt es jetzt eine mobiloptimierte Version.
Wenn Ihr also zukünftig mit eurem Smartphone, Tablet oder ähnlichen Geräten hier vorbeischaut, wird euch automatisch die neue Ansicht präsentiert!
Gut, ich habe jetzt nicht selber irgendwas gebastelt und Themes geschrieben, sondern ich nutze das beliebte WordPress-Plugin WPtouch. Ein bisschen Fummelei war dann doch noch notwendig, da ich im Standard-Menü einige Elemente versteckt habe und irgendwie sollte die Optik ja der normalen Blogseite auch ein wenig ähneln. Und das Caching der Webseite musste auch angepasst werden, da die statisch gerenderte Seite nicht mehr unterscheiden kann, ob ein Mobilnutzer vorbeikommt, oder ein Desktop.
Wie auch immer, ich bin mit dem Ergebnis einigermaßen zufrieden. Jetzt würde mich eure Meinung interessieren! Schaut euch die Seite doch mal durchs Handy an und hinterlasst mir Kritik und Anmerkungen in den Kommentaren.
Blog, mysha, Smartphone, Technik


Zuerst einmal, schön von dir zu lesen! 🙂
Ja, habe meine Seite nun auch einmal testen lassen und habe den Test als mobil optimiert bestanden.
Man kann da sicherlich noch hier und da ansetzen, aber ich blogge wegen des Spaßes und der Freude am Schreiben. Daher belasse ich es so wie es eh schon vor dem Google-Update war, mobil optimiert! 😀
Angenehmen Sonntag und man liest sich mal hoffentlich bald wieder.
Hallo Alex,
schön zu sehen, dass trotz der langen Durststrecke, noch 1-2 Leute hier mitlesen, die nicht nur Spamlinks auf irgendwelche Schlüsseldienstseiten als Kommentar absetzen wollen…
Und du hast natürlich völlig recht, es gäbe noch einige andere technische Themen, die man anpacken könnte und müsste. Aber letztlich geht es hier um den Spaß am schreiben und lesen. Und den habe ich auch, wenn Google mich nicht 100% positiv bewertet.
Bis die Tage. 😉
Kenne deinen Blog erst seit kurzem und finde sehr gut, dass du den Smartphone Usern etwas mehr Komfort gibtst. Danke!
Funktioniert auf meinem HTC one gut! Was für eine Technik ist das? Es scheint mir weder ein mobiles Template zu sein, aber definitiv auch kein responsive Design!?
Ich habe das „WPtouch“ Plugin nahezu mit Standard-Einstellungen verwendet und nur optisch an mein normales Design angeglichen.
Sieht cool aus.
Andy
Toll die Umstellung! Besonders für reine Smartphone Nutzer kommt dies zugute. Ohne Mobiloptimierung geht’s heutzutage halt nicht mehr:)
Ein schönes mobiles Design. Das Plugin erstellt eine eigene Mobile Seitenversion nehme ich an. Ich hab auf meiner Seite Media Queries eingesetzt, da kann man sich die Änderungen auch gleich im Desktop-Browser ansehen.
Sieht gut aus. 🙂 Ist immer super wenn Seite für das Smartphone optimiert werden. Bin gespnannt auf weiter Blogeinträge.
Lg, Martin
Cool. Sieht gut aus. Werde es mir mal gleich runterladen.
Ich habe mich schon länger gefragt, wie ich als „Laie“ meine Seite etwas mobiloptimierter gestalten kann. Vielen Dank, dass du mal das Plugin erwähnt hast, oftmals ist die Lösung für ein Problem so nahe und einfach, dass man nicht darauf kommt.
LG
Anthony